tapi lama kelamaan aku baru sadar dan merasakan ruginya terlalu banyak dapat masukan. Ternyata sebuah objek yang jelas-jelas real ajja, orang mengartikannya different. So what's the point of asking?? kecuali kalo aku mau bikin polling....yang pada akhirnya aku juga yang nentuin keputusannya, ngejalanin dan menanggung resiko ataupun konsekuensinya.
2 Nov 2011
Believe in Yourself
Mungkin aku termasuk orang yang plin plan. Suka berubah-ubah pikiran dan susah ambil keputusan. Memang bukan sifat yang ideal untuk seorang mahasiswa. tp that's one of my weakness yang masih belajar aku kurangin, karena bukan hal yang terlalu mudah untuk dihilangkan. ketika aku ragu, aku bisa tanya sesuatu ke teman-teman ato sahabatku. Bagaimana jika aku melakukan hal ini, hal itu..,,..
22 Okt 2011
Satu Jawaban dari Beribu Pertanyaan...
Suatu hari dalam benakmu muncul beribu pertanyaan yang membuatmu penasaran akan jawaban dari pertanyaan itu. Kenapa harus ada....? Sejak kapan dia...? Kenapa dia menjadi seperti itu? Apakah dia...? Kenapa harus ada waktu untuk...? Untuk apa dia melakukan...? dan masih banyak lagi pertanyaan-pertanyaan yang harus terjawab. Mungkin kamu tak pernah sadar akan sesuatu yang berbeda itu. Tapi cobalah untuk berpikir back to first. Ingatlah awal dari semua itu, dan bandingkan dengan apa yang terjadi sekarang.
Suatu saat nanti kamu pasti akan menemukan jawabannya... hanya satu kata yang mampu menjawab beribu pertanyaan itu...
* Hanya ada satu kata untuk menjawab beribu pertanyaan dari benakmu, yaitu CINTA.
27 Agu 2011
PB Djarum All Stars, Sabtu, 30 April 2011 @Graha Cakrawala UM
Kali ini Graha Cakrawala UM menjadi tempat penting dalam bidang Olahraga. Bakti Olahraga Djarum Foundation bekerja sama dengan Komunitas Bulutangkis Indonesia (KBI) dan Persatuan Bulutangkis Seluruh Indonesia (PBSI) Jawa Timur mengadakan Djarum Badminton All Stars.
Djarum Badminton All Stars bertujuan untuk terus menggairahkan dan memasyarakatkan bulutangkis. "Kami ingin bulutangkis semakin menggema dan akan menarik minat masyarakat untuk mencintai olahraga ini,” kata Yoppy Rosimin, Program Director Bakti Olahraga Djarum Foundation. Yoppy juga berharap, dari kegiatan ini akan melahirkan pebulutangkis masa depan harapan Indonesia.
Event besar ini terbagi menjadi dua sesi, sesi pertama pagi sekitar jam 9 pagi sampai jam 12 siang, dan sesi kedua sekitar jam 4 sore sampai jam 7.30 malam. Sesi pertama yaitu pelatihan atlet-atlet junior oleh pebulu tangkis senior Alan Budikusuma dan Ivana Lie. Sedangkan sesi kedua diadakan pertandingan eksebisi antara atlet pebulutangkis lokal dengan atlet legenda bulutangkis nasional. Atlet-atlet muda tingkat internasional juga ikut menyemarakkan acara ini, seperti Maria Kristin, Fransiska Ratnasari, Komala Dewi, Jenna Gozali, Andre Kurniawan , Rian Sukmawan, dan Yonathan Suryatama Dasuki.
Djarum Badminton All Stars bertujuan untuk terus menggairahkan dan memasyarakatkan bulutangkis. "Kami ingin bulutangkis semakin menggema dan akan menarik minat masyarakat untuk mencintai olahraga ini,” kata Yoppy Rosimin, Program Director Bakti Olahraga Djarum Foundation. Yoppy juga berharap, dari kegiatan ini akan melahirkan pebulutangkis masa depan harapan Indonesia.
Event besar ini terbagi menjadi dua sesi, sesi pertama pagi sekitar jam 9 pagi sampai jam 12 siang, dan sesi kedua sekitar jam 4 sore sampai jam 7.30 malam. Sesi pertama yaitu pelatihan atlet-atlet junior oleh pebulu tangkis senior Alan Budikusuma dan Ivana Lie. Sedangkan sesi kedua diadakan pertandingan eksebisi antara atlet pebulutangkis lokal dengan atlet legenda bulutangkis nasional. Atlet-atlet muda tingkat internasional juga ikut menyemarakkan acara ini, seperti Maria Kristin, Fransiska Ratnasari, Komala Dewi, Jenna Gozali, Andre Kurniawan , Rian Sukmawan, dan Yonathan Suryatama Dasuki.
13 Apr 2011
Nice to meet u all....
Nice to meet u (all).....
Mungkin kalimat itu yg pantas aku ucapkan pada kalian. "Senang kenal dan berteman dengan kalian". Kalian yang memberikan inspirasi. Kalian yang kadang konyol, bikin ketawa ngakak, menyebalkan, mengagumkan, bahkan kadang bikin semangat (tp jarang sekali). Tak pernah ku sangka bisa kenal dengan sosok manusia-manusia hebat seperti kalian. Tuhan telah menunjukkan kuasaNya bahwa segala sesuatu itu tak ada yang tidak mungkin jika Tuhan menghendaki.
Mungkin kalimat itu yg pantas aku ucapkan pada kalian. "Senang kenal dan berteman dengan kalian". Kalian yang memberikan inspirasi. Kalian yang kadang konyol, bikin ketawa ngakak, menyebalkan, mengagumkan, bahkan kadang bikin semangat (tp jarang sekali). Tak pernah ku sangka bisa kenal dengan sosok manusia-manusia hebat seperti kalian. Tuhan telah menunjukkan kuasaNya bahwa segala sesuatu itu tak ada yang tidak mungkin jika Tuhan menghendaki.
22 Mar 2011
Salam maaf untuk Bapak Ibu
maafkan aku bapak ibuku..
aku sungguh tak menyangka akan terjadi seperti ini
harapanku jauh lebih baik dari apa yang terjadi saat ini
aku malu..
sungguh malu
tak ingin lagi ku pulang dengan lumuran kesalahanku
keinginan tuk bertemu denganmu
telah aku urungkan untuk beberapa waktu kedepan
tak ku sangka mereka akan melakukan hal itu
benar kata pepatah
semakin tinggi pohon, maka semakin kencang angin yang menerpanya,
sungguh tak pernah ku sangka hal itu
memang sifat manusia
tapi alangkah baiknya kalian tak membuat kami seperti ini
18 Mar 2011
membisu dalam kerinduan...
katakanlah jika kau merindukanku...
aku akan bertahan...
di sini..
sampai engkau menyuruhku
sampai engkau mengatakan
kata-kata yang selalu ku tunggu
dari kedua bibirmu..
jangan takut untuk mengungkapkan kasih sayang itu
apa engkau tak merasakan apa yang aku rasakan selama ini?
aku akan bertahan...
di sini..
sampai engkau menyuruhku
sampai engkau mengatakan
kata-kata yang selalu ku tunggu
dari kedua bibirmu..
jangan takut untuk mengungkapkan kasih sayang itu
apa engkau tak merasakan apa yang aku rasakan selama ini?
6 Mar 2011
Tugas Praktikum Modul 5 - Aplikasi Form Pemesanan Makanan
Kalau yang ini adalah aplikasi Pemesanan Makanan/Minuman Berbasis Java Script.
Spesifikasinya adalah :
- Field Harga,Jumlah Total, Diskon, dan Jumlah Dibayar bersifat read-only
- Jika pesan diisi, maka field jumlah total secara otomatis akan menghitung totalnya, termasuk juga field jumlah bayar.
- Rumus : Jumlah Total=jumlah total(harga*pesan)
- Jumlah Dibayar=Jumlah Total - Diskon
- Jika pembelian lebih dari 50000, maka field Diskon secara otomatis akan berisi nilai diskon sebesar 10000 (tidak berlaku kelipatannya) dan otomatis pula field Jumlah Dibayar akan berkurang.
- Jika button RESET diklik, maka semua field Pesan akan dibersihkan.
Studi Kasus Modul 5 - Aplikasi Kalkulator Sederhana
Pada pertemuan praktikum Pemrograman Berbasis Web kelima ini kita akan belajar tentang halaman web aktif, Dinamic HTML, dan Java Script.
Berikut adalah contoh aplikasi kalkulator sederhana dengan memanfaatkan Java Script.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Kalkulator sederhana</title>
</head>
<body bgcolor="#AFEEEE">
<script language="JavaScript" type="text/javascript">
<!--
function hitung(){
var x=eval(document.form1.x.value);
var y=eval(document.form1.y.value);
var pil= document.form1.pilih.value;
if (pil == "tambah")
{
var z = x + y;
}
else if (pil == "kurang")
{
var z = x - y;
}
else if (pil == "kali")
{
var z = x * y;
}
else if (pil == "bagi")
{
var z = x / y;
}
document.form1.hasil.value = z;
}
function resetForm(){
document.form1.reset();
}
//-->
</script>
<h3>::: KALKULATOR SEDERHANA :::</h3>
<form name="form1" action="#">
masukkan bilangan 1 : <br/>
<input type="text" name="x"/><br/>
<br/>pilih operasi : <br/>
<select name="pilih">
<option value="tambah"> + </option>
<option value="kurang"> - </option>
<option value="kali"> * </option>
<option value="bagi"> / </option>
</select><br/>
<br/>masukkan bilangan 2 : <br/>
<input type="text" name="y"/>
<br/><br/>
<input type="button" value="=" onClick="hitung()" />
<br/><br/>
hasil : <br/>
<input type="text" name="hasil" disabled="true" /><br/>
<br/>
<input type="button" value="RESET" onClick="resetForm()" />
</form>
</body>
</html>
27 Feb 2011
Tugas Praktikum - Modul 4 - Melengkapi Desain pada Halaman Web
== Melengkapi desain pada layout yang sudah dibuat sebelumnya, pada studi kasus,
pertama mendefinisikan style , dan disimpan dalam bentuk .css
body {
margin: 10px auto;
width: 850px;
}
header,nav,section,footer {
display:block;
}
button input{
height: 50px;
width:70px;
border: 5px solid blue;
}
buttonmenu {
color : deepskyblue;
background-color : deepskyblue;
text-align : center;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
}
header{
background-image: url(blado.jpg);
height:125px;
padding-top: 50px;
padding-left: 20px;
font-family: Forte;
font-size: 30px;
color: powderblue;
}
nav{
background-color : powderblue;
height: 40px;
padding-top: 5px;
padding-left: 15px;
padding-right: 1px;
border: 1px solid powderblue;
font-family: Forte;
font-size: 15px;
color: blue;
}
search {
float: left;
margin-left: 5px;
}
buttonmenu{
float: right;
margin-right: 10px;
}
section{
float:left;
background-image : url(foto008.jpg);
height:350px;
width: 266px;
border: 1px solid powderblue;
}
article, aside{
padding-left: 10px;
font-family: Tahoma;
font-size: 15px;
color: blue;
border: 1px solid powderblue;
}
article{
background-image : url(bg.jpg);
float:right;
width:570px;
height:250px;
line-height: 25px;
}
aside{
background-image: url(bg.jpg);
float:right;
width:570px;
height:98px;
line-height: 20px;
}
footer{
background-color:powderblue;
clear:both;
padding-right:12px;
border: 1px solid powderblue;
height: 20px;
font-family: calibri;
font-size: 15px;
color: blue;
}
margin: 10px auto;
width: 850px;
}
header,nav,section,footer {
display:block;
}
button input{
height: 50px;
width:70px;
border: 5px solid blue;
}
buttonmenu {
color : deepskyblue;
background-color : deepskyblue;
text-align : center;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
}
header{
background-image: url(blado.jpg);
height:125px;
padding-top: 50px;
padding-left: 20px;
font-family: Forte;
font-size: 30px;
color: powderblue;
}
nav{
background-color : powderblue;
height: 40px;
padding-top: 5px;
padding-left: 15px;
padding-right: 1px;
border: 1px solid powderblue;
font-family: Forte;
font-size: 15px;
color: blue;
}
search {
float: left;
margin-left: 5px;
}
buttonmenu{
float: right;
margin-right: 10px;
}
section{
float:left;
background-image : url(foto008.jpg);
height:350px;
width: 266px;
border: 1px solid powderblue;
}
article, aside{
padding-left: 10px;
font-family: Tahoma;
font-size: 15px;
color: blue;
border: 1px solid powderblue;
}
article{
background-image : url(bg.jpg);
float:right;
width:570px;
height:250px;
line-height: 25px;
}
aside{
background-image: url(bg.jpg);
float:right;
width:570px;
height:98px;
line-height: 20px;
}
footer{
background-color:powderblue;
clear:both;
padding-right:12px;
border: 1px solid powderblue;
height: 20px;
font-family: calibri;
font-size: 15px;
color: blue;
}
kemudian mendefinisikan kode HTML-nya,
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>SELAMAT DATANG DI BLADO BEACH - MU</title>
<link rel="stylesheet" href="tuprak.css" type="text/css" />
<link rel="icon" type="image/x-icon" href="bladosunset.jpg">
</head>
<body>
<header>
BLADO BEACH - MU
</header>
<nav>
<search>
Cari di sini <input type="text">
</search>
<buttonmenu>
<button>
Beranda
</button>
<button>
Berita
</button>
<button>
Tips
</button>
<button>
Download
</button>
</buttonmenu>
</nav>
<section>
</section>
<article>
Pantai Blado adalah salah satu tempat pariwisata pantai di kecamatan Munjungan yang berada di desa Munjungan.<br/>
Pantai Blado merupakan pantai yang cukup indah yang mana disana terdapat fasilitas, seperti penginanpan yang mungkin cukup murah, pantai ini sangat indah dan terdapat pohon kelapa yang tertanam sepanjang pantai. Disana terdapat penangkapan ikan dengan menggunakan alat tangkap jaring pantai yang sangat unik. disana juga terdapat fasilitas untuk tempat kemping yang cukup luas dan ditumbuhi oleh pohon kelapa yang masih muda dan sangat rindang. disana sangat indah pokokeee…..
</article>
<aside>
Telusuri:
<ul>
<li><a href="sejaran.html">Sejarah Nama Munjungan</a><br/></li>
<li><a href="tempat.html">Beberapa tempat indah di Munjungan</a><br/></li>
</ul>
</aside>
<footer>
copyright© - 2011 - Rista Rusdianawati
</footer>
</body>
</html>
<html lang="en">
<head>
<title>SELAMAT DATANG DI BLADO BEACH - MU</title>
<link rel="stylesheet" href="tuprak.css" type="text/css" />
<link rel="icon" type="image/x-icon" href="bladosunset.jpg">
</head>
<body>
<header>
BLADO BEACH - MU
</header>
<nav>
<search>
Cari di sini <input type="text">
</search>
<buttonmenu>
<button>
Beranda
</button>
<button>
Berita
</button>
<button>
Tips
</button>
<button>
Download
</button>
</buttonmenu>
</nav>
<section>
</section>
<article>
Pantai Blado adalah salah satu tempat pariwisata pantai di kecamatan Munjungan yang berada di desa Munjungan.<br/>
Pantai Blado merupakan pantai yang cukup indah yang mana disana terdapat fasilitas, seperti penginanpan yang mungkin cukup murah, pantai ini sangat indah dan terdapat pohon kelapa yang tertanam sepanjang pantai. Disana terdapat penangkapan ikan dengan menggunakan alat tangkap jaring pantai yang sangat unik. disana juga terdapat fasilitas untuk tempat kemping yang cukup luas dan ditumbuhi oleh pohon kelapa yang masih muda dan sangat rindang. disana sangat indah pokokeee…..
</article>
<aside>
Telusuri:
<ul>
<li><a href="sejaran.html">Sejarah Nama Munjungan</a><br/></li>
<li><a href="tempat.html">Beberapa tempat indah di Munjungan</a><br/></li>
</ul>
</aside>
<footer>
copyright© - 2011 - Rista Rusdianawati
</footer>
</body>
</html>
Studi Kasus - modul 4 - Membuat Layout Halaman Website
== Membuat layout halaman website dengan memanfaatkan elemen pada HTML5 (header, nav, section, section, article, aside, dan footer)
Pertama mendefinisikan style dan menyimpan dengan nama file .css body {
margin: 10px auto;
width: 750px;
}
header,nav,section,footer {
display:block;
border:1px solid blue;
}
right{
float: right;
}
header{
height:60px;
border: 1px solid green;
}
nav{
height:25px;
border: 1px solid blue;
}
section{
height:380px;
padding-left: 15px;
padding-right: 15px;
padding-top: 15px;
padding-bottom:15px;
border: 1px solid red;
}
article{
float:left;
width:520px;
height:360px;
border: 1px dashed red;
}
aside{
float:right;
width:170px;
height:360px;
border: 1px dashed blue;
}
footer{
clear:both;
height:20px;
border: 1px solid green;
}
margin: 10px auto;
width: 750px;
}
header,nav,section,footer {
display:block;
border:1px solid blue;
}
right{
float: right;
}
header{
height:60px;
border: 1px solid green;
}
nav{
height:25px;
border: 1px solid blue;
}
section{
height:380px;
padding-left: 15px;
padding-right: 15px;
padding-top: 15px;
padding-bottom:15px;
border: 1px solid red;
}
article{
float:left;
width:520px;
height:360px;
border: 1px dashed red;
}
aside{
float:right;
width:170px;
height:360px;
border: 1px dashed blue;
}
footer{
clear:both;
height:20px;
border: 1px solid green;
}
kemudian mendefinisikan HTML-nya, berikut adalah kode HTML-nya,
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>Desain Layout Sederhana HTML5</title>
<link rel="stylesheet" href="StudiKasus.css" type="text/css"/>
</head>
<body>
<header>
header
</header>
<nav>
nav
</nav>
<section>
<article>
article
</section>
<aside>
aside
</aside>
section
</section>
<footer>
footer
</footer>
</body>
</html>
<html lang="en">
<head>
<title>Desain Layout Sederhana HTML5</title>
<link rel="stylesheet" href="StudiKasus.css" type="text/css"/>
</head>
<body>
<header>
header
</header>
<nav>
nav
</nav>
<section>
<article>
article
</section>
<aside>
aside
</aside>
section
</section>
<footer>
footer
</footer>
</body>
</html>
nah, inilah hasil tampilannya,
26 Feb 2011
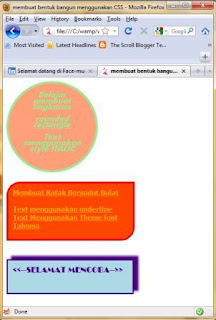
Studi Kasus Modul 3 - Kreasi Object (round,rectangle)
Membuat kreasi object, seperti bangun 2 dimensi (lingkaran, kotak, dll).
berikut adalah kode html-nya.
inilah hasil tampilannya.
berikut adalah kode html-nya.
n;padding:0 10px 0 0;margin:0;">
<!DOCTYPE html>
<html lang="en">
<head>
<title>membuat bentuk bangun menggunakan CSS</title>
<link rel ="shortcut icon" href="piglet2.gif">
<style type="text/css">
<!--
.round{
background-color:lightsalmon;
-moz-border-radius: 180px;
-webkit-border-radius: 180px;
border : 4px solid lightgreen;
padding : 20px;
width : 150px;
height : 150px;
font-family : aharoni;
font-size : 18px;
font-weight : bold;
font-style : italic;
line-height : 13px;
color : lightgreen;
}
-->
<!--
.square_round{
background-color:orangered;
-moz-border-radius-topleft: 30px;
-moz-border-radius-bottomright: 30px;
-webkit-border-radius: 30px;
border : 4px solid red;
padding : 10px;
width : 250px;
height : 100px;
font-family : tahoma;
font-size : 15px;
font-weight : bold;
text-decoration : underline;
color : orange;
}
-->
<!--
.shadow{
background-color:lightblue;
-moz-border-radius-topleft: 0px;
-moz-box-shadow: 10px -7px 5px indigo;
-webkit-border-radius: 10px;
border : 3px solid indigo;
padding : 10px;
width : 250px;
height : 50px;
font-family : broadway;
font-size : 17px;
color : indigo;
}
-->
</style>
</head>
<body>
<div class="round" align="center">
Belajar<br/>
membuat<br/>
lingkaran<br/>
<br/>
<u>rounded rectangle</u><br/><br/>
Text menggunakan style ITALIC
</div>
<br/>
<div class="square_round">
Membuat Kotak Bersudut Bulat<br/><br/>
Text menggunakan underline<br/>
Text Menggunakan Theme font Tahoma
</div>
<br/><br/>
<div class="shadow">
<<--SELAMAT MENCOBA-->>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<title>membuat bentuk bangun menggunakan CSS</title>
<link rel ="shortcut icon" href="piglet2.gif">
<style type="text/css">
<!--
.round{
background-color:lightsalmon;
-moz-border-radius: 180px;
-webkit-border-radius: 180px;
border : 4px solid lightgreen;
padding : 20px;
width : 150px;
height : 150px;
font-family : aharoni;
font-size : 18px;
font-weight : bold;
font-style : italic;
line-height : 13px;
color : lightgreen;
}
-->
<!--
.square_round{
background-color:orangered;
-moz-border-radius-topleft: 30px;
-moz-border-radius-bottomright: 30px;
-webkit-border-radius: 30px;
border : 4px solid red;
padding : 10px;
width : 250px;
height : 100px;
font-family : tahoma;
font-size : 15px;
font-weight : bold;
text-decoration : underline;
color : orange;
}
-->
<!--
.shadow{
background-color:lightblue;
-moz-border-radius-topleft: 0px;
-moz-box-shadow: 10px -7px 5px indigo;
-webkit-border-radius: 10px;
border : 3px solid indigo;
padding : 10px;
width : 250px;
height : 50px;
font-family : broadway;
font-size : 17px;
color : indigo;
}
-->
</style>
</head>
<body>
<div class="round" align="center">
Belajar<br/>
membuat<br/>
lingkaran<br/>
<br/>
<u>rounded rectangle</u><br/><br/>
Text menggunakan style ITALIC
</div>
<br/>
<div class="square_round">
Membuat Kotak Bersudut Bulat<br/><br/>
Text menggunakan underline<br/>
Text Menggunakan Theme font Tahoma
</div>
<br/><br/>
<div class="shadow">
<<--SELAMAT MENCOBA-->>
</div>
</body>
</html>
inilah hasil tampilannya.
Tugas Praktikum Modul 3 - FACEMU
Membuat desain header dan footer web dengan memanfaatkan CSS dan background gambar.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Selamat datang di Face-mu</title>
<link rel ="shortcut icon" href="icon.png">
<style type="text/css">
.header{
background-color : Steelblue;
}
.header{
height : 75px;
padding-top : 10px;
padding-bottom : 10px;
padding-left : 150px;
}
#lebar{
width : 1000px;
}
.bg-color{
height : 450px;
background-image : url(bg.jpg);
}
.login{
float : right;
color : white;
font-family : arial;
font-size : small;
}
#gambar{
margin-top : 20px;
float : left;
height : 20px;
}
#kanan{
float: left;
padding: 4px;
width:420px;
height: 380px
}
#tengah {
float: left;
}
#kiri {
float: left;
width: 780px;
height: 380px;
}
#picture{
padding-top : 10px;
padding-bottom : 10px;
padding-left : 150px;
width: 430px;
height: 220px;
font-family : Arial;
font-size : small;
font-weight : bold;
color: Steelblue;
}
#huruf{
font-family : Arial;
font-size : small;
font-weight : bold;
line-height : 30px;
color: Steelblue;
}
#tombol_login{
background-color : Steelblue;
color : white;
}
#tombol_register{
background-color : Steelblue;
color : white;
}
.footer{
background-color : Steelblue;
}
.footer{
padding-top : 5px;
padding-bottom : 5px;
padding-right : 190px;
padding-left : 25px;
color : white;
font-family : Arial;
font-size : small;
}
</style>
<link href="icon.jpg">
</head>
<body>
<body background = "bg.jpg">
<div class="header">
<div id="lebar">
<div id="gambar">
<img src="facemu.png">
</div>
<div class="login">
<table>
<tr>
<td>Email</td>
<td>Password</td>
<td> </td>
</tr>
<tr>
<td><input type="text"></td>
<td><input type="password"></td>
<td><input type="submit" value="Log in" id="tombol_login"></td>
</tr>
<tr>
<td height="30"><input type="checkbox" checked>Let me stay in</td>
<td height="30">Forgot password?</td>
<td height="30"> </td>
</tr>
</table>
</div>
</div>
</div>
<div class="bg-color">
<form action="my_action.jsp">
<div id="tengah">
<div id="kiri">
<div id="picture" width="100">
<font size="5">facemu helps you connect and share with the people in your life in Indonesia </font>
<img src="indo.png">
</div>
</div>
</div>
</form>
<div id="kanan">
<div id="huruf">
<font size="6">Register</font><br/>
<font size ="3">FREE Forever</font>
<hr style="color:Steelblue">
<form action="my_action.jsp">
<table>
<tr>
<td>First Name </td>
<td><input type="text" size="30"></td>
</tr>
<tr>
<td>Last Name </td>
<td><input type="text" size="30"></td>
</tr>
<tr>
<td>Your Email </td>
<td><input type="text" size="30"></td>
</tr>
<tr>
<td>Re-enter Your Email</td>
<td><input type="password" size="30"></td>
</tr>
<tr>
<td>New Password</td>
<td><input type="password" size="30"></td>
</tr>
<tr>
<td>Sex </td>
<td><select name="kelamin">
<option value="Male">Male
<option value="Female">Female
</select></td>
</tr>
<tr>
<td>Date of Birth <select name="tanggal">
<option value="01" selected>01
<option value="02">02 <option value="03">03 <option value="04">04
<option value="05">05 <option value="06">06 <option value="07">07
<option value="08">08 <option value="09">09 <option value="10">10
<option value="11">11 <option value="12">12 <option value="13">13
<option value="14">14 <option value="15">15 <option value="16">16
<option value="17">17 <option value="18">18 <option value="19">19
<option value="20">20 <option value="21">21 <option value="22">22
<option value="23">23 <option value="24">24 <option value="25">25
<option value="26">26 <option value="27">27 <option value="28">28
<option value="29">29 <option value="30">30 <option value="31">31
</select></td>
<td><select name="bulan">
<option value="01" selected>januari
<option value="02">februari
<option value="03">maret
<option value="04">april
<option value="05">mei
<option value="06">juni
<option value="07">juli
<option value="08">agustus
<option value="09">september
<option value="10">oktober
<option value="11">november
<option value="12">desember
</select></td>
<td><select name = "tahun">
<option value=1980 selected>1980
<option value=1990>1990
<option value=2000>2000
<option value=2010>2010
<option value=2011>2011
</select></td>
</tr>
</table>
<font size = "2" color="Steelblue"><align="center">why do I need to provide this?</font>
</form>
<input type="submit" value="Register" id="tombol_register">
<hr style="color: Steelblue">
<b><p><font color = "Steelblue" size="1">Create Page</font>
<font color="black" size="1">for celebrities, music group or business</font></p></b>
</div>
</div>
</div>
<div class="footer">
Copyright © - Rista Rusdianawati - 2011
</div>
</body>
</html>
Langganan:
Komentar (Atom)