berikut adalah kode html-nya.
n;padding:0 10px 0 0;margin:0;">
<!DOCTYPE html>
<html lang="en">
<head>
<title>membuat bentuk bangun menggunakan CSS</title>
<link rel ="shortcut icon" href="piglet2.gif">
<style type="text/css">
<!--
.round{
background-color:lightsalmon;
-moz-border-radius: 180px;
-webkit-border-radius: 180px;
border : 4px solid lightgreen;
padding : 20px;
width : 150px;
height : 150px;
font-family : aharoni;
font-size : 18px;
font-weight : bold;
font-style : italic;
line-height : 13px;
color : lightgreen;
}
-->
<!--
.square_round{
background-color:orangered;
-moz-border-radius-topleft: 30px;
-moz-border-radius-bottomright: 30px;
-webkit-border-radius: 30px;
border : 4px solid red;
padding : 10px;
width : 250px;
height : 100px;
font-family : tahoma;
font-size : 15px;
font-weight : bold;
text-decoration : underline;
color : orange;
}
-->
<!--
.shadow{
background-color:lightblue;
-moz-border-radius-topleft: 0px;
-moz-box-shadow: 10px -7px 5px indigo;
-webkit-border-radius: 10px;
border : 3px solid indigo;
padding : 10px;
width : 250px;
height : 50px;
font-family : broadway;
font-size : 17px;
color : indigo;
}
-->
</style>
</head>
<body>
<div class="round" align="center">
Belajar<br/>
membuat<br/>
lingkaran<br/>
<br/>
<u>rounded rectangle</u><br/><br/>
Text menggunakan style ITALIC
</div>
<br/>
<div class="square_round">
Membuat Kotak Bersudut Bulat<br/><br/>
Text menggunakan underline<br/>
Text Menggunakan Theme font Tahoma
</div>
<br/><br/>
<div class="shadow">
<<--SELAMAT MENCOBA-->>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<title>membuat bentuk bangun menggunakan CSS</title>
<link rel ="shortcut icon" href="piglet2.gif">
<style type="text/css">
<!--
.round{
background-color:lightsalmon;
-moz-border-radius: 180px;
-webkit-border-radius: 180px;
border : 4px solid lightgreen;
padding : 20px;
width : 150px;
height : 150px;
font-family : aharoni;
font-size : 18px;
font-weight : bold;
font-style : italic;
line-height : 13px;
color : lightgreen;
}
-->
<!--
.square_round{
background-color:orangered;
-moz-border-radius-topleft: 30px;
-moz-border-radius-bottomright: 30px;
-webkit-border-radius: 30px;
border : 4px solid red;
padding : 10px;
width : 250px;
height : 100px;
font-family : tahoma;
font-size : 15px;
font-weight : bold;
text-decoration : underline;
color : orange;
}
-->
<!--
.shadow{
background-color:lightblue;
-moz-border-radius-topleft: 0px;
-moz-box-shadow: 10px -7px 5px indigo;
-webkit-border-radius: 10px;
border : 3px solid indigo;
padding : 10px;
width : 250px;
height : 50px;
font-family : broadway;
font-size : 17px;
color : indigo;
}
-->
</style>
</head>
<body>
<div class="round" align="center">
Belajar<br/>
membuat<br/>
lingkaran<br/>
<br/>
<u>rounded rectangle</u><br/><br/>
Text menggunakan style ITALIC
</div>
<br/>
<div class="square_round">
Membuat Kotak Bersudut Bulat<br/><br/>
Text menggunakan underline<br/>
Text Menggunakan Theme font Tahoma
</div>
<br/><br/>
<div class="shadow">
<<--SELAMAT MENCOBA-->>
</div>
</body>
</html>
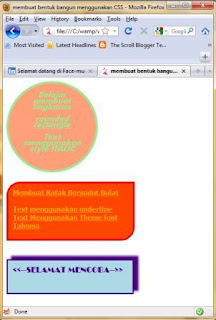
inilah hasil tampilannya.








0 komentar:
Posting Komentar
silakan komen......