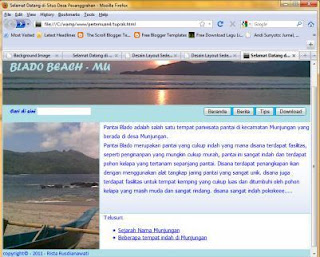
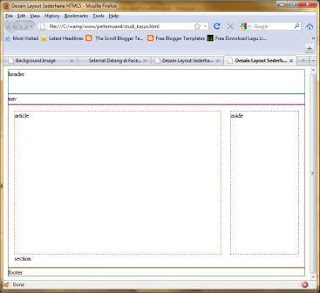
== Melengkapi desain pada layout yang sudah dibuat sebelumnya, pada studi kasus,
pertama mendefinisikan style , dan disimpan dalam bentuk .css
body {
margin: 10px auto;
width: 850px;
}
header,nav,section,footer {
display:block;
}
button input{
height: 50px;
width:70px;
border: 5px solid blue;
}
buttonmenu {
color : deepskyblue;
background-color : deepskyblue;
text-align : center;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
}
header{
background-image: url(blado.jpg);
height:125px;
padding-top: 50px;
padding-left: 20px;
font-family: Forte;
font-size: 30px;
color: powderblue;
}
nav{
background-color : powderblue;
height: 40px;
padding-top: 5px;
padding-left: 15px;
padding-right: 1px;
border: 1px solid powderblue;
font-family: Forte;
font-size: 15px;
color: blue;
}
search {
float: left;
margin-left: 5px;
}
buttonmenu{
float: right;
margin-right: 10px;
}
section{
float:left;
background-image : url(foto008.jpg);
height:350px;
width: 266px;
border: 1px solid powderblue;
}
article, aside{
padding-left: 10px;
font-family: Tahoma;
font-size: 15px;
color: blue;
border: 1px solid powderblue;
}
article{
background-image : url(bg.jpg);
float:right;
width:570px;
height:250px;
line-height: 25px;
}
aside{
background-image: url(bg.jpg);
float:right;
width:570px;
height:98px;
line-height: 20px;
}
footer{
background-color:powderblue;
clear:both;
padding-right:12px;
border: 1px solid powderblue;
height: 20px;
font-family: calibri;
font-size: 15px;
color: blue;
}
margin: 10px auto;
width: 850px;
}
header,nav,section,footer {
display:block;
}
button input{
height: 50px;
width:70px;
border: 5px solid blue;
}
buttonmenu {
color : deepskyblue;
background-color : deepskyblue;
text-align : center;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
}
header{
background-image: url(blado.jpg);
height:125px;
padding-top: 50px;
padding-left: 20px;
font-family: Forte;
font-size: 30px;
color: powderblue;
}
nav{
background-color : powderblue;
height: 40px;
padding-top: 5px;
padding-left: 15px;
padding-right: 1px;
border: 1px solid powderblue;
font-family: Forte;
font-size: 15px;
color: blue;
}
search {
float: left;
margin-left: 5px;
}
buttonmenu{
float: right;
margin-right: 10px;
}
section{
float:left;
background-image : url(foto008.jpg);
height:350px;
width: 266px;
border: 1px solid powderblue;
}
article, aside{
padding-left: 10px;
font-family: Tahoma;
font-size: 15px;
color: blue;
border: 1px solid powderblue;
}
article{
background-image : url(bg.jpg);
float:right;
width:570px;
height:250px;
line-height: 25px;
}
aside{
background-image: url(bg.jpg);
float:right;
width:570px;
height:98px;
line-height: 20px;
}
footer{
background-color:powderblue;
clear:both;
padding-right:12px;
border: 1px solid powderblue;
height: 20px;
font-family: calibri;
font-size: 15px;
color: blue;
}
kemudian mendefinisikan kode HTML-nya,
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>SELAMAT DATANG DI BLADO BEACH - MU</title>
<link rel="stylesheet" href="tuprak.css" type="text/css" />
<link rel="icon" type="image/x-icon" href="bladosunset.jpg">
</head>
<body>
<header>
BLADO BEACH - MU
</header>
<nav>
<search>
Cari di sini <input type="text">
</search>
<buttonmenu>
<button>
Beranda
</button>
<button>
Berita
</button>
<button>
Tips
</button>
<button>
Download
</button>
</buttonmenu>
</nav>
<section>
</section>
<article>
Pantai Blado adalah salah satu tempat pariwisata pantai di kecamatan Munjungan yang berada di desa Munjungan.<br/>
Pantai Blado merupakan pantai yang cukup indah yang mana disana terdapat fasilitas, seperti penginanpan yang mungkin cukup murah, pantai ini sangat indah dan terdapat pohon kelapa yang tertanam sepanjang pantai. Disana terdapat penangkapan ikan dengan menggunakan alat tangkap jaring pantai yang sangat unik. disana juga terdapat fasilitas untuk tempat kemping yang cukup luas dan ditumbuhi oleh pohon kelapa yang masih muda dan sangat rindang. disana sangat indah pokokeee…..
</article>
<aside>
Telusuri:
<ul>
<li><a href="sejaran.html">Sejarah Nama Munjungan</a><br/></li>
<li><a href="tempat.html">Beberapa tempat indah di Munjungan</a><br/></li>
</ul>
</aside>
<footer>
copyright© - 2011 - Rista Rusdianawati
</footer>
</body>
</html>
<html lang="en">
<head>
<title>SELAMAT DATANG DI BLADO BEACH - MU</title>
<link rel="stylesheet" href="tuprak.css" type="text/css" />
<link rel="icon" type="image/x-icon" href="bladosunset.jpg">
</head>
<body>
<header>
BLADO BEACH - MU
</header>
<nav>
<search>
Cari di sini <input type="text">
</search>
<buttonmenu>
<button>
Beranda
</button>
<button>
Berita
</button>
<button>
Tips
</button>
<button>
Download
</button>
</buttonmenu>
</nav>
<section>
</section>
<article>
Pantai Blado adalah salah satu tempat pariwisata pantai di kecamatan Munjungan yang berada di desa Munjungan.<br/>
Pantai Blado merupakan pantai yang cukup indah yang mana disana terdapat fasilitas, seperti penginanpan yang mungkin cukup murah, pantai ini sangat indah dan terdapat pohon kelapa yang tertanam sepanjang pantai. Disana terdapat penangkapan ikan dengan menggunakan alat tangkap jaring pantai yang sangat unik. disana juga terdapat fasilitas untuk tempat kemping yang cukup luas dan ditumbuhi oleh pohon kelapa yang masih muda dan sangat rindang. disana sangat indah pokokeee…..
</article>
<aside>
Telusuri:
<ul>
<li><a href="sejaran.html">Sejarah Nama Munjungan</a><br/></li>
<li><a href="tempat.html">Beberapa tempat indah di Munjungan</a><br/></li>
</ul>
</aside>
<footer>
copyright© - 2011 - Rista Rusdianawati
</footer>
</body>
</html>